テキストエディタは何を使ってますか?
僕はテキストファイル編集としては『サクラエディタ』
コードエディタとしては『Visual Studio Code』が好みなので、使い分けて使ってます。
最近は文章をMarkdownで書くようになって、コードだけじゃなく執筆にもVSCodeを使う毎日です。
- VSCode自体の設定
- 拡張機能用の設定
今回はこの辺を紹介していきます。
下の記事でおすすめの拡張機能をまとめたので、あわせて読んでみてね!
VSCode自体の設定
快適なVSCodeライフに欠かせないは本体の設定
自分が最も使いやすい構成 ができるとすごく捗ります
設定を上から眺めたり、他の人の『settings.json』を見てみると
『こんな機能が有るのかー』ってなりますね。
settings.json
設定画面の右上に『設定(json)を開く』のアイコンを押すと、直接編集できます。
// 既定の設定を上書きするには、このファイル内に設定を挿入します
{
// ウィンドウ設定
"window.zoomLevel": -1, // 拡大率
"window.title": "${dirty}${activeEditorShort} / ${rootName}", // タイトルバーの文字
"window.closeWhenEmpty": false, //最後のエディタのクローズに連動
// エディター設定
"editor.fontSize": 18, // 文字サイズ
"editor.lineHeight": 24, // 行の高さ
"editor.renderWhitespace": "all", // 空白文字の表示
"editor.fontFamily": "Ricty Diminished Discord", // フォント
"editor.formatOnSave": true,
"editor.tabSize": 2, // タブサイズ
"editor.detectIndentation": false, // インデントの自動検出
"editor.renderLineHighlight": "all", // 選択中の行を強調する
"editor.glyphMargin": true, // 行の左端に余白を作る
"editor.roundedSelection": true, // 選択範囲の角を丸める
"editor.quickSuggestions": {
"comments": false, // コメント内では無効
"strings": true, // 文字列内では有効
"other": true // その他の場所で有効
}, // 補完候補の自動表示
"editor.formatOnType": true, // コード整形
"editor.formatOnPaste": true, // コード整形
"editor.folding": true, // コードの折りたたみを許可
"editor.letterSpacing": -1, // 文字の間隔を詰める
"editor.lineNumbers": "on", // 行番号の表示
"editor.minimap.enabled": true, // ミニマップの表示
"editor.minimap.maxColumn": 40, // ミニマップの幅
"editor.minimap.showSlider": "always", // ミニマップのハイライトを常に表示
"editor.minimap.side": "right", // ミニマップを右に表示
"editor.scrollBeyondLastLine": true, // 最終行よりも下へのスクロールを許可
"editor.renderControlCharacters": true, // 制御文字の表示
"editor.insertSpaces": true, // Tabキーで半角スペースを入力
"editor.renderIndentGuides": true, // インデントのガイドラインを表示
"editor.minimap.renderCharacters": false, // ミニマップを簡略化
"editor.autoIndent": "none", // オートインデント
"editor.cursorStyle": "line", // カーソルの形状
"editor.cursorBlinking": "smooth", // カーソルの表示形式
"editor.cursorWidth": 5, // カーソル幅
"editor.emptySelectionClipboard": true, // 選択範囲無しでのコピーを許可
"editor.links": true, // リンクをクリック可能に
"editor.matchBrackets": "always", // 対応する括弧の強調表示をオン
"editor.dragAndDrop": false, // ドラッグアンドドロップでコードの移動をしないようにする
"editor.mouseWheelScrollSensitivity": 0.7, // マウスホイール回転の移動係数
"editor.mouseWheelZoom": false, // Ctrl+マウスホイールによるズームを無効化
"editor.suggestFontSize": 22, // サジェストの文字サイズ
"editor.suggestLineHeight": 24, // サジェスト欄の行の高さ
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
//デバック
"debug.inlineValues": true, // デバッグ中にインラインで変数の内容を表示する
"debug.internalConsoleOptions": "openOnSessionStart", // デバッグセッションが開始されると毎回デバッグコンソールを表示する
"debug.openDebug": "openOnSessionStart", // デバッグセッションが開始されると毎回デバッグウィンドウを表示する
"debug.toolBarLocation": "docked", // デバッグツールバーをデバッグウィンドウに埋め込む
// ターミナル
"terminal.integrated.shell.windows": "C:\\Program Files\\PowerShell\\7\\pwsh.exe", // WSLへのパス
"terminal.integrated.fontFamily": "Ricty Diminished Discord", // フォント
"terminal.integrated.fontSize": 18, // フォントサイズ
"terminal.integrated.copyOnSelection": true, // 選択文字のコピー
// ファイル設定
"files.trimTrailingWhitespace": true,
"files.autoSave": "off", //ダーティファイルの作成を無効
"files.eol": "\n", // 改行コードをLF(Linux/OSX)にする
"files.insertFinalNewline": true, // ファイルの終端に空の行を追加
"files.autoGuessEncoding": true, // 文字コードを自動判別
"files.trimFinalNewlines": true, // 保存時最終行以降を削除
"files.watcherExclude": {
// ファイル監視対象外
"**/images/**": true
},
// エクスプローラーから除外するファイルとフォルダ
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/bin": true,
"**/*.o": true,
"**/*.obj": true,
"**/*.ilk": true,
"**/*.pdb": true,
"**/*.tlog": true,
"**/*.idb": true,
"**/*.dll": true
},
// ワークベンチ設定
"workbench.editor.showTabs": true, // タブを表示
"workbench.activityBar.visible": true, // アクティビティバー(左端)を非表示に
"workbench.editor.tabSizing": "shrink", // タブが多い場合,文字を非表示にしてもタブ表示を優先する
"workbench.statusBar.visible": true, // ステータスバー(下端)を表示
"workbench.sideBar.location": "left", // サイドバーを左に
"workbench.colorTheme": "Monokai", // 配色テーマ
"workbench.iconTheme": "vscode-icons", // アイコンの適用
"workbench.startupEditor": "newUntitledFile", // 起動時のエディタ表示
// クラッシュレポートを送信しない
"telemetry.enableCrashReporter": false,
"telemetry.enableTelemetry": false,
// 拡張機能関連
"extensions.autoUpdate": true, // 自動更新
"extensions.ignoreRecommendations": false, // 推奨事項の通知をOFF
全ては解説できないので、抜粋して解説していきます
各項目にコメント入れているので参考に!
作業領域の拡大
全体をzoomLevelを下げることで縮小しています(80%)
それを基準として文字の大きさや幅、高さをストレスなく見れるレベルに調整することで、作業領域が広がります。
"window.zoomLevel": -1, // 拡大率
"editor.fontSize": 18, // 文字サイズ
"editor.lineHeight": 24, // 行の高さ
"editor.letterSpacing": -1, // 文字の間隔を詰めるデバック
インライン表示はちょっとした変数の確認に便利!
あとはデバッグウィンドウの場所を調整してしっくり来るように調整
//デバック
"debug.inlineValues": true, // デバッグ中にインラインで変数の内容を表示する
"debug.internalConsoleOptions": "openOnSessionStart", // デバッグセッションが開始されると毎回デバッグコンソールを表示する
"debug.openDebug": "openOnSessionStart", // デバッグセッションが開始されると毎回デバッグウィンドウを表示する
"debug.toolBarLocation": "docked", // デバッグツールバーをデバッグウィンドウに埋め込むターミナルの置き換え
パワーシェルがアップデートされたことにより
新しいクロスプラットフォームの PowerShell をお試しください https://aka.ms/pscore6
という文が出てきたので、インストール!
VSCode上のターミナルもそれを使うように設定してあげる
"terminal.integrated.shell.windows": "C:\\Program Files\\PowerShell\\7\\pwsh.exe", // WSLへのパス
エクスプローラから除外
VSCodeで編集しないファイルはエクスプローラ表示からも除外したほうがスッキリする。
バージョン管理系やビルドで生成されるモノは不要
"files.exclude": {
"**/.git": true,
"**/.svn": true,拡張機能用の設定
冒頭でも紹介しましたが、下記で入れた拡張機能の設定です
settings.json
みやすさと説明しやすさから『settings.json』を上と分けてあります。
// ===================
// extensions settings (Code Editor)
// ===================
"python.pythonPath": "F:\\Python38\\python.exe", // Pythonインストール先
"python.testing.cwd": "",
"python.linting.pylintEnabled": false, // pylint不使用
"python.linting.flake8Enabled": true, // flake8を使用
"python.linting.flake8Args": ["--ignore=E501"],
// indent-rainbowの追加配色
"indentRainbow.colors": [
"rgba(255,0,0,0.2)",
"rgba(255,165,0,0.2)",
"rgba(255,255,0,0.2)",
"rgba(0,128,0,0.4)",
"rgba(0,255,255,0.2)",
"rgba(0,0,255,0.4)",
"rgba(128,0,128,0.2)"
],
// Todo関連
"todo-tree.tree.showScanModeButton": true, // モード切替ボタンの表示
"better-comments.tags": [
// todo-tree用のカスタマイズ
{
"tag": "BUG",
"color": "#FF2D00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "HACK",
"color": "#98C379",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "FIXME",
"color": "#3498DB",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "TODO",
"color": "#FF8C00",
"strikethrough": false,
"backgroundColor": "transparent"
},
{
"tag": "XXX",
"color": "#40F000",
"strikethrough": false,
"backgroundColor": "transparent"
}
],
// ===================
// extensions settings (Text Editor)
// ===================
// markdown
"markdown.preview.breaks": true, // 改行を反映
"markdown.preview.fontSize": 22, // 文字サイズ
"markdown.preview.lineHeight": 1.1, // 行幅
"[markdown]": {
// 行末の空白トリムしない
"editor.wordWrap": "off",
"files.trimTrailingWhitespace": false,
"editor.defaultFormatter": "yzhang.markdown-all-in-one"
},
"markdown.extension.preview.autoShowPreviewToSide": true, // プレビューの自動表示
"markdown.extension.toc.orderedList": true, // TOCを順番付きリストで表示
//Highlight
"highlight.decorations": { "rangeBehavior": 3 },
"highlight.regexFlags": "gi",
"highlight.regexes": {
"(https?|ftp)(://[-_.!~*\\'()a-zA-Z0-9;/?:\\@&=+\\$,%#]+)": [
{
"color": "#2cc3ff"
},
{
"color": "#2cc3ff"
}
],
"(h2■\\S+)": [
{
"color": "#d9ad00"
}
],
"(といった|という|こと|など|実際|なんて|のような|例えば|結局)": [
{
"backgroundColor": "rgba(255, 140, 0, 0.2)"
}
]
},
"highlight.maxMatches": 250
}
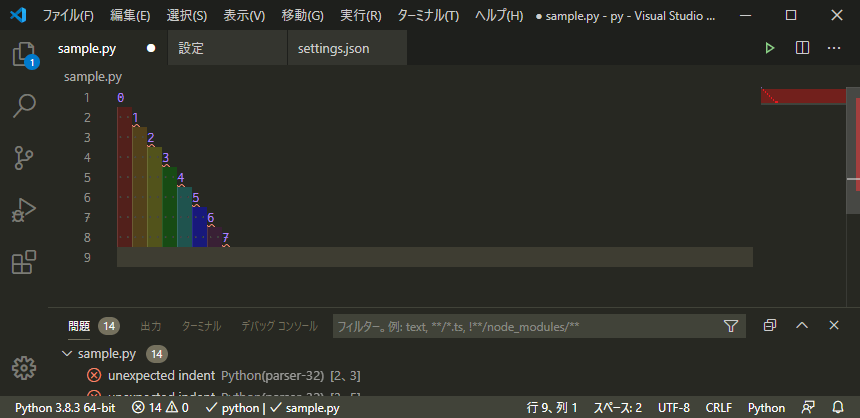
indent-rainbow
まさしく虹色の配色にしてます

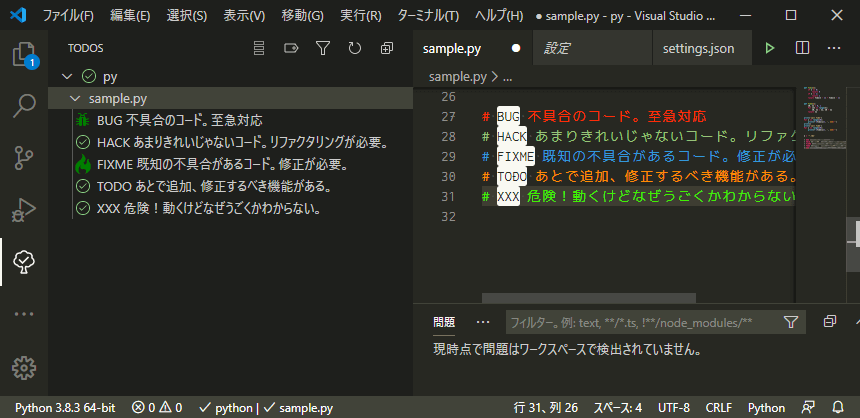
Todo関連
『Todo Tree』と『Better Comments』の対象単語を合わせるのが目的

最後に
最後まで見ていただきありがとうございます。
拡張機能の導入に加えて設定項目も豊富なので、より自分好みにできるのが素晴らしいです!
Visual Studio CodeはOS関係なく使えます。
上で記載した『settings.json』をGoogle Driveに保存しておけば、どの環境でもすぐにマイ設定を復元できるので、複数環境を使い分けてる方におすすめしたいですね!
いじょー!!